Центрирование элементов в CSS — одна из самых распространенных жалоб на CSS. «Почему это так сложно? — возмущаются они. Проблема не в том, что это сложно, а в том, что существует так много способов центрирования элементов, что трудно выбрать правильный.
Давайте представим все возможные решения в виде древовидной диаграммы и будем надеяться, что это упростит задачу.
Теперь вам нужно отцентрировать элементы.
Центрирование строк или элементов строк*.
Центрирование элементов строк внутри родительского элемента блока можно сделать очень просто.
. center-children
См. статью Pen Centering Inline Elements by Chris Coyier (@chriscoyier) на CodePen.
Это работает с inline, inline-block, inline-table, inline-flex и т. д.
Выравнивание по центру блочного элемента
Вы можете выровнять блочный элемент по центру, установив для свойств margin-left и margin-right значение auto (необходимо также указать ширину, см. раздел «Ширина»). В противном случае элемент занимает всю ширину содержимого и не нуждается в выравнивании). Чаще всего это делается с помощью сокращенных свойств, таких как.
. center-me.
Посмотрите статью ‘Pen Centering Single Block Level Element’ Криса Койера (@chriscoyier) на CodePen.
Это работает независимо от ширины, установленной для блочного элемента или его родителя.
Обратите внимание, что центрировать элемент таким образом невозможно. Однако и здесь есть своя хитрость.
Центрирование нескольких блочных элементов.
Если в одной строке необходимо отцентрировать по горизонтали два или более блочных элемента, можно изменить тип их отображения. Ниже приведен пример изменения типа отображения на inline block и использования Flexbox.
Посмотрите «Pen Centering Row of Blocks» от Chris Coyier (@chriscoyier) на CodePen.
Даже если эти несколько блоков находятся в разных строках, техника автоматического центрирования остается в силе.
Просмотрите статью «Центрирование блоками друг на друге» Криса Койера (@chriscoyier) на CodePen.
Центрирование строк или элементов строк*.
Выравнивание элементов по одной линии
Строковые/текстовые элементы могут быть выровнены по центру просто потому, что у них одинаковые значения свойств padding-top и padding-bottom.
. Ссылка.
Просмотрите статью Pen Centering text with Padding (kind of) by Chris Coyier (@chriscoyier) на CodePen.
Если по какой-то причине вы не можете выбрать padding, а вы пытаетесь выровнять текст по центру и точно знаете, что он не будет обходить другие объекты, есть небольшая хитрость: установите свойство line-height на высоту Элемента.
. трюк с центрированием текста.
Посмотрите статью «Центрирование строки с помощью line-height» Криса Койера (@chriscoyier) на CodePen.
Выравнивание элементов по нескольким строкам.
Использование одинакового отступа сверху и снизу может создать эффект выравнивания для многострочных элементов, но если это не работает, элемент, содержащий текст, может быть ячейкой таблицы или его поведение может быть явно задано в CSS. В этом случае свойство vertical-align справляется с этой задачей, в отличие от того, как обычно обрабатывается выравнивание элементов в строке.
Просмотрите статью Pen Centering text with Padding (kind of) by Chris Coyier (@chriscoyier) на CodePen.
Могу ли я использовать Flexbox для чего-то вроде таблицы? Вы можете легко центрировать отдельные элементы Flex в контейнере Flex.
. flex-centre-vertical
Посмотрите статью «Pen vertical-centred multi-line text using Flexbox» от Chris Coyier (@chriscoyier) на CodePen.
Обратите внимание, что это актуально, если высота контейнера фиксирована (px, % и т. д.). Поэтому здесь также фиксируется высота контейнера.
Если оба вышеуказанных метода не могут быть применены, можно использовать метод призрачного элемента, при котором фиктивный элемент с высотой 100 % помещается внутрь контейнера, вертикально в его центре.
. Призрачный центр.< position: relative; >. ghost-centre::before< content: " "; display: inline-block; height: 100%; width: 1%; vertical-align: middle; >. ghost-centre p
Просмотрите статью Pen Ghost Centering Multi Line Text by Chris Coyier (@chriscoyier) на CodePen.
Выравнивание по центру блочного элемента
Выравнивание элементов по известной высоте
Во многих случаях высота не может быть известна по разным причинам. Если меняется ширина, форматирование текста может изменить высоту. Различное форматирование текста может изменить высоту. Разные размеры шрифта могут изменить высоту. Элементы с фиксированным соотношением сторон, например изображения, могут изменить высоту, если изменятся их собственные размеры.
Однако если высота элемента известна, его можно отцентрировать следующим образом.
. Родитель.< position: relative; >. Дочерний.< position: absolute; top: 50%; height: 100px; margin-top: -50px; /* account for padding and border if not using box-sizing: border-box; */ >Посмотрите центральный блок пера с фиксированной высотой от Криса Койера (@chriscoyier) на CodePen.
Выравнивание элементов неизвестной высоты
Если вы не знаете высоту элемента, вы можете сдвинуть его до 50 % высоты его родителя, а затем поднять до 50 % высоты самого элемента.
. Родитель.< position: relative; >. Ребенок.
Посмотрите, как Крис Койер (@chriscoyier) выравнивает центральный блок с неизвестной высотой на CodePen.
Выравнивание элементов с помощью Flexbox
Как ни странно, это очень легко сделать с помощью Flexbox.
Flexbox. Parent
Просмотрите статью «Pen centre block of unknown height using Flexbox» автора Chris Coyier (@chriscoyier) на CodePen.
Выравнивание элементов по фиксированной ширине и высоте
После установки абсолютной позиции элемента на 50 % / 50 % для центрирования элемента можно использовать отрицательный отступ (maring), равный половине этой ширины и высоты. Этот метод имеет очень хорошую кроссбраузерную поддержку.
. Родитель.< position: relative; >. Ребенок.
Посмотрите этот центральный блок с фиксированной высотой и шириной, созданный Крисом Койером (@chriscoyier) на CodePen.
Выравнивание элементов неизвестной ширины и высоты
Если ширина или высота элемента неизвестна, вы можете использовать свойство transform и отрицательное смещение на 50 % в обоих направлениях (в зависимости от текущей ширины/высоты элемента) по отношению к центру.
. Родитель.< position: relative; >. Ребенок.
Посмотрите, как Крис Койер (@chriscoyier) в CodePen создал этот центральный блок с неизвестной высотой и шириной.
Выравнивание элементов с помощью Flexbox
Чтобы выровнять элемент по центру с помощью Flexbox, необходимо использовать следующие два свойства центрирования.
Flexbox. Parent
Check ‘Pen center block of unknown height and width using Flexbox’ by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элементов по сетке CSS
Это небольшой трюк (прислал Lance Janssen), который работает в основном для одиночных элементов.
Основной текст, html< height: 100%; display: grid; >Span.< /* thing to center */ margin: auto; >Посмотрите статью Pen Centering with Grid от Chris Coyier (@chriscoyier) на CodePen.
5 способов выравнивания элементов HTML по горизонтали и вертикали
Устали искать способы выравнивания HTML-элементов по вертикали и горизонтали? В этой статье приведены пять способов!
Каждый, кто работает с HTML/CSS, рано или поздно сталкивается с проблемой вертикального и горизонтального выравнивания элементов. Мы собрали здесь несколько наиболее популярных вариантов, чтобы вам не пришлось обращаться к Google в поисках различных вариантов.
Способ 1.
В поддерживаемых браузерах Top: 50% / Left: 50% в сочетании с Translatex (-50%) Translatey (-50%) динамически центрируется по горизонтали / вертикали.
. Контейнер.
Пример можно посмотреть здесь, а полноэкранную версию — здесь.
Способ 2.
В поддерживаемых браузерах определите свойство Flex Display и используйте Align-ITMS:Centre с Justify-Content:Centre для вертикали и горизонтали. Также можно использовать значение Centre. Главное, не забудьте добавить префикс поставщика (как в примере), чтобы этот трюк работал в большем количестве браузеров.
html, body, . КОНТЕЙНЕР.< height: 100%; >. Контейнер.
Метод 3.
В некоторых случаях необходимо, чтобы высота элемента HTML/ body составляла 100 %.
Для вертикального выравнивания присвойте родительским характеристикам ширины и высоты значение 100% и добавьте Display: table. Для дочерних элементов измените значение Display на Table cell и добавьте Vertical Align: Centre.
Для горизонтального выравнивания текста и других элементов в строке можно использовать одно из выравниваний текста. Это должно работать в большинстве браузеров:
HTML, Body.< height: 100%; >. Родитель.< width: 100%; height: 100%; display: table; text-align: center; >. Parent> . Child .
Смотрите примеры здесь и здесь.
Метод 4.
Здесь предполагается, что высота текста известна априори. В данном случае, например, 18 px. Теперь все, что нам нужно сделать, это присвоить свойствам элемента абсолютное значение и переместить верхнюю часть на 50% по сравнению с родительским и дочерним элементами. Наконец, для статуса margin top нам нужно присвоить отрицательное значение, равное половине высоты элемента.
html, body, . КОНТЕЙНЕР.< height: 100%; >. Container.< position: relative; text-align: center; >. контейнер > p
Смотрите, например, здесь и здесь. Этот вариант должен работать во всех поддерживаемых браузерах.
Метод 5.
В некоторых случаях высота родительского элемента будет постоянной. Для вертикального выравнивания достаточно подобрать высоту строки в соответствии с высотой дочернего элемента. Это работает в некоторых случаях, но не используйте этот метод, так как некоторые текстовые строки будут разрушать все .
. Родитель.< height: 200px; width: 400px; text-align: center; >. Parent> . Child .
Примеры можно посмотреть здесь.
Как выровнять стены в квартире
В этой статье подробно рассказывается о том, как выровнять стены в квартире своими руками. Вы найдете, что нужно для выравнивания стен, какие приспособления и материалы потребуются для создания идеально ровного и прочного основания под конструкцию.
С чего начать выравнивание стен

Создание истории стены своими руками — очень мучительный процесс. Однако если вы правильно подберете материалы и наметите четкий наследственный дизайн, у вас получится идеально ровная поверхность стены, которая прослужит вам долгое время. Обои не отклеятся от идеально ровной поверхности, плитка не раскрошится и не потрескается, краски не облупятся. Если начать внутреннюю отделку без предварительного выравнивания стен, ремонт будет выглядеть неровно. Поэтому так важно убедиться, что поверхность, которую вы готовите к отделке, не имеет дефектов. Даже если визуально стена ровная, необходимо проверить ее на наличие сколов, микрогрунтов и неровностей. От результатов этой проверки будет зависеть, чем выровнять стену и получить качественный и долговечный эффект.
Прежде чем задать вопрос: «Как правильно выровнять стену? Чтобы получить точные данные, можно использовать специальный нивелирующий лазер или обычный боб. Лазеры для нивелирования покупают в магазинах, а вот бобы можно сделать своими руками. Вам понадобится веревка и измерительный прибор, например, гайки или гвозди. Объект должен быть достаточно тяжелым, чтобы натянуть веревку, но не порвать ее. Расстояние от натянутой веревки до стены должно быть одинаковым везде, где требуется выравнивание.
После проверки ровности стены у колышка или нивелира найдите максимальное значение расхождения. Рекомендуется нарисовать план стены на листе бумаги и отметить точки, очерченные с максимальной неравномерностью. Такая форма указывает на участки, требующие пристального внимания при выравнивании стены. Максимальное значение расхождения зависит от метода выравнивания, чтобы стена была идеально однородной.
Дополнительные рекомендации. Выравнивание поверхностей в помещении следует проводить сверху вниз: потолок, стены и пол. Это означает, что для начала выравнивания стен необходимо сначала выровнять крышу.
Выравнивание стен с помощью штукатурки своими руками Стена
Этот метод используется для нормализации мелких аномалий и трещин. Шпаклевка — это тонкий структурный материал в виде пыли или пасты, уложенный тонкими слоями и создающий идеально ровную поверхность для отделки. Шпаклевку используют не только для заглаживания мелких трещин, но и для подготовки стен перед их окрашиванием или внутренней отделкой. Перед тем как выровнять стену в помещении, необходимо правильно подобрать состав раствора, используя штукатурку. По составу выделяют восемь видов штукатурки:
Выбирайте базовую штукатурку в зависимости от температурного и влажностного режима помещения. Если в помещении постоянно меняется температура или высокая влажность, следует использовать водостойкую, которая устойчива к воздействию воды. Для помещений с фиксированной температурой и низкой влажностью рекомендуется использовать «дышащую» лепнину, например гипсовую. Это создает в помещении приятный микроклимат. Важно также правильно подобрать лепнину к материалу стен: камню, кирпичу, бетону, металлу, гипсу, полиуретану или дереву. Выбор отделки стен также важен. К ним относятся покраска, обои, декоративная роспись и плитка. От выбора подходящей штукатурки зависит долговечность и красота отделки.
Ингредиенты, необходимые для шпаклевания: два шпателя, наждачная бумага, противогрибковая смесь, грунтовка, шпатель, кисть и малярный валик. Рекомендуется использовать перчатки и маску.
Последовательность работы со шпателем.
Центрифугирование с помощью CSS 3 (горизонтальное и вертикальное)

Автор Алексей about read 3 mins watch 4. 2k. comments 0 posts 12. 02. 2022 updated 12. 02. 2022
По вертикали.
Абсолютное выравнивание (transform)
Вы можете использовать свойство ‘Transform’, чтобы сосредоточиться на полностью закрепленных элементах. Например:
Для HTML-разметки, которая выглядит следующим образом:
Используйте следующие основные стили (правила CSS).
. Container.< height: 10em; >. Контейнер p
Добавьте основные правила в таблицу стилей.
. Container.< height: 10em; position: relative /* 1 */ >. КОНТЕЙНЕР p< margin: 0; position: absolute; /* 2 */ top: 50%; /* 3 */ transform: translate(0, -50%) /* 4 */ >Вертикальная центровка — использование flex
Структура HTML и основные классы CSS приведены выше. Давайте добавим Flex:
. Container.< height: 10em; display: flex; /* 1 */ align-items: center /* 2 */ >. Контейнер p
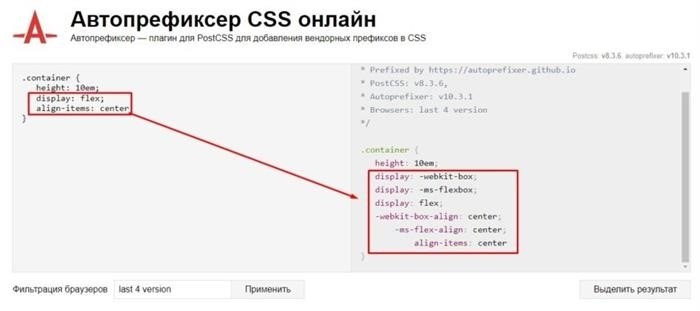
Поскольку Flex не полностью поддерживается браузерами, мы рекомендуем использовать бесплатный инструмент Autoprefixer для лучшей поддержки.

Центрирование по вертикали и горизонтали
Вышеописанный метод можно расширить, чтобы центрировать абзацы по горизонтали и вертикали одновременно.
Одним из побочных эффектов абсолютного выравнивания абзацев является то, что абзацы идут с одинаковой шириной (если ширина не определена явно). Возьмите разметку и стили из раздела «Абсолютное выравнивание (преобразование)». Затем используйте правило ‘Left: 50%’, чтобы добавить класс для горизонтального выравнивания и одновременно переместить его влево на половину собственной ширины в трансформации перевода.
. Container.< height: 10em; position: relative >. КОНТЕЙНЕР p< margin: 0; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate( -50%, -50%) >
Затем воспользуемся правилом ‘Flex’, чтобы сделать все намного проще.
Это означает, что единственным дополнением будет ‘justify-content:center’. Так же как ‘alignment-tetem’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ аналогичным образом определяет горизонтальное выравнивание. (На самом деле, как следует из названия, она немного сложнее, но в простых случаях работает). Одним из побочных эффектов применения ‘flex’ является то, что дочерние элементы элемента, в данном случае автоматически, становятся как можно меньше.
Центр окна просмотра
По умолчанию контейнером для полностью позиционированных элементов является окно просмотра. (В браузере это окно браузера). Поэтому центрированные элементы в окне проекции легко центрировать. Следующий пример является полным примером. (В этом примере используются аннуитеты HTML5).
Преимущества.
Минусы.
Совместимость с браузерами.
Этот метод был протестирован и отлично работает в Chrome, Firefox, Safari, Mobile Safari и даже IE 8-10. Один из пользователей заявил, что на Windows Phone содержимое не отображается вертикально.
Внутри контейнера
Содержимое, помещенное в контейнер с параметром position: relative, выравнивается правильно:
. ABSOLUTE-CENTER

Используйте окно просмотра.
Поместим и определим содержимое: установим фиксированный индекс Z-Index: .
. ABSOLUTE-CENTER: IS-FIXED
Адаптивность
Главное преимущество описанного метода в том, что он отлично работает, когда высота или ширина задаются в процентах, а также понимает min/max ширину и max/max высоту.
. Absolute-centre. is-rsponsive

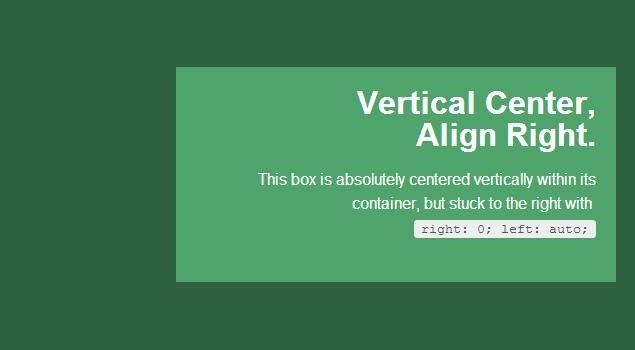
Смещение.
Если на сайте есть фиксированный заголовок или требуется другое смещение, нужно ли добавлять такой код, как Top: 70px? Поскольку поля заданы: auto;, блок контента будет правильно отцентрирован по высоте.
Вы также можете оставить центрирование по центру, выровняв контент по нужной стороне. Для этого используйте right: 0? left: auto; для выравнивания вправо или left: 0? right: auto; для выравнивания влево.
. Абсолютный центр: is-right

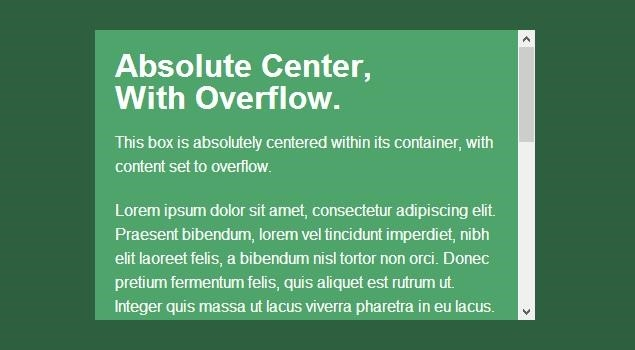
Много контента.
Переполнение: используйте автоматический режим, чтобы избежать удаления макетов. Отображается вертикальная прокрутка. Max-Height: можно ли добавить 100%? Если содержимое не имеет дополнительных углублений.
. Absolute-centre: is-verflow

Изображение.
Этот метод лучше всего работает для изображений! Добавить высоту: автоматически? Тогда изображение увеличивается вместе с контейнером.
. Absolute-centre. is-image

Переменная высота.
Описанный метод требует заданной высоты блока, которая может быть определена в процентах и контролироваться максимальной высотой, что делает этот метод идеальным для адаптивных мест. Одним из методов, который не определяет высоту, является использование display: tables. В этом случае блок содержимого центрируется, независимо от размера.
В пересекающихся браузерах могут возникнуть проблемы, поэтому можно использовать метод ячеек таблицы (описан ниже).
. Absolute-centre. is-Variable

Вероятно, самый популярный метод. Подходит, когда размеры блока известны.
. is-negative< width: 300px; height: 200px; padding: 20px; position: absolute; top: 50%; left: 50%; margin-left: -170px; /* (width + padding)/2 */ margin-top: -120px; /* (height + padding)/2 */ >Использование трансформаций
Один из самых простых способов — поддержка изменения высоты. Другие статьи на эту тему — ‘Центры элементов по ширине/высоте’ в CS S-Tricks.
. преобразуется
Ячейки панели
Вероятно, это один из самых лучших и простых методов. Более подробно он рассмотрен в статье «Гибкая вертикальная высота CSS с помощью CSS за пределами IE7 на 456bereastreet». Главный недостаток — дополнительная разметка: требуется три элемента: {{пробел}}
& -content-> . pos-container. is-table.< display: table; >. . is-table . таблица-ячейка .< display: table-cell; vertical-align: middle; >. . is-table . центральный блок
Флексбоксы
Будущее CSS, FlexBox решает многие современные проблемы верстки. Об этом подробно рассказывается в статье Smashing Magazine под названием «Центрирование элементов с помощью FlexBox».
. pos-countainer. is-flexbox
Окончание.
У каждого метода есть свои преимущества и недостатки. В основном все варианты сводятся к выбору поддерживаемых браузером программ